Download Css Svg Path Border - 126+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d106.blogspot.com/2021/04/css-svg-path-border-126-popular-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Css Svg Path Border - 126+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Css Svg Path Border - 126+ Popular SVG File Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. In static it looks good. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

18 CSS Clip Path Tutorials, Examples & Tools - Bashooka from bashooka.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Css Svg Path Border - 126+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Is there a different way to use css to simply create an outline or border for an svg path? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? How to add border/outline/stroke to svg see example below: Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. All of them offer things like variables and mixins to provide convenient abstractions. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean. Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3.css reference icon reference sass reference.
Css Svg Path Border - 126+ Popular SVG File SVG, PNG, EPS, DXF File
Download Css Svg Path Border - 126+ Popular SVG File In dynamic (dragging) i can see periodically these. Learn how to use svg images as the border of any sized container.
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to.
Animated css border (using an svg). SVG Cut Files
Pause Svg Animation - Border Line Art PNG, SVG Clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. In static it looks good.
Pure CSS Inverted Border Radius | Coding, Coding tutorials ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Css wavy line for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
css - SVG path with border - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below:
css shapes - How to add border in my clip-path: polygon ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? In static it looks good. How can i create a path with a fill and outline similar to.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below:
css - Zig zag border for a circle? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
32+ Free Round Border Svg Gif Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to.
javascript - SVG path cut-off by the container - Stack ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? In static it looks good.
BEST CSS BORDER STYLE - DEV for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
21 Impressive SVG Line Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
Styling And Animating SVGs With CSS — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. In static it looks good.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. In static it looks good. How can i create a path with a fill and outline similar to.
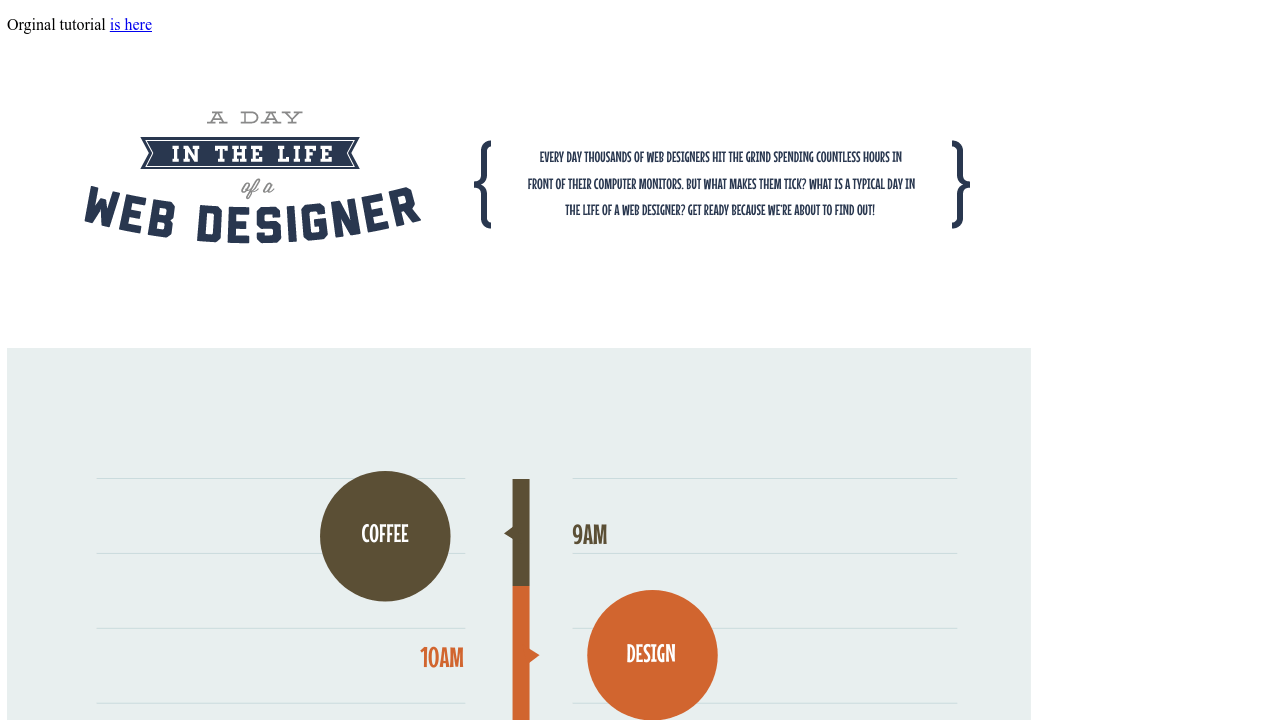
SVG placement - HTML & CSS - SitePoint Forums | Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path?
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In static it looks good. I have difficulties to style these elements since syntaxes like.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? In static it looks good. How to add border/outline/stroke to svg see example below:
Css Svg Animation Path for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside.
Download Svg draw border animation | html css. Free SVG Cut Files
21 Impressive SVG Line Animation Examples | Web & Graphic ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
F2F/Sydney 2013/Agenda/border brushes - SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
css - Zig zag border for a circle? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
clip path css Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
How do you make a curved div in CSS? - Hashnode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below:
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
Css Svg Animation Path for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
html - Alternative to CSS clip-path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below:
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
BEST CSS BORDER STYLE - DEV for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Wavy border css for a circle - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
javascript - SVG path cut-off by the container - Stack ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
CSS per creare contenitori obliqui o con forme geometriche ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
32+ Free Round Border Svg Gif Free SVG files | Silhouette ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
